GeoLocation其實跟HTML5規格沒有那麼直接的關聯性,不過還是常常被擺在「泛」HTML5相關的API裡面。他的介面及功能並不複雜,不過關鍵還是瀏覽器有沒有支援。(GeoLocation已經是W3C的Candidate Recommendation...至於HTML5...恐怕要等到2012才會到候選階段,據說全部規格成為標準恐怕要到2022年)
有了GeoLocation支援,透過他的API,就可以取得使用者的經緯度。不過能提供的精度應該會跟使用者的設備有關係。
先來看看他提供了怎樣的介面:
[NoInterfaceObject]
interface NavigatorGeolocation {
readonly attribute Geolocation geolocation;
};
Navigator implements NavigatorGeolocation;
所以瀏覽器有支援GeoLocation的話,window.navigator物件底下就會有一個geolocation物件。接下來看一下這個物件怎麼使用:
[NoInterfaceObject]
interface Geolocation {
void getCurrentPosition(in PositionCallback successCallback,
in optional PositionErrorCallback errorCallback,
in optional PositionOptions options);
long watchPosition(in PositionCallback successCallback,
in optional PositionErrorCallback errorCallback,
in optional PositionOptions options);
void clearWatch(in long watchId);
};
[Callback=FunctionOnly, NoInterfaceObject]
interface PositionCallback {
void handleEvent(in Position position);
};
[Callback=FunctionOnly, NoInterfaceObject]
interface PositionErrorCallback {
void handleEvent(in PositionError error);
};
喔,只有三個方法,而且其中兩個是相關連的,所以可以用兩個方式來使用GeoLocation,一個是用getCurrentPosition()來取的目前的位置,另一個是使用watchPosition()來隨時更新位置。位置的資訊會用參數傳給使用者自訂的PositionCallback函數,這個參數是一個Position物件,定義是:
interface Position {
readonly attribute Coordinates coords;
readonly attribute DOMTimeStamp timestamp;
};
所以可以用他的coords屬性取得座標資訊,使用timestamp取得時間資訊。座標Coordinates物件的定義如下:
interface Coordinates {
readonly attribute double latitude;
readonly attribute double longitude;
readonly attribute double? altitude;
readonly attribute double accuracy;
readonly attribute double? altitudeAccuracy;
readonly attribute double? heading;
readonly attribute double? speed;
};
喔,東西真不少,包含經度、緯度、高度、精確度、高度精確度、方向、速度...
另外,getCurrentPosition()及watchPosition()可以用參數來調整:
[Callback, NoInterfaceObject]
interface PositionOptions {
attribute boolean enableHighAccuracy;
attribute long timeout;
attribute long maximumAge;
};
嗯嗯?所以可以啟動「高精確度」,設定timeout,以及容許取得多舊的資料。
接下來,寫個小測試來跑跑看吧,不過不知道用我的NB是否抓得到這些地理資訊XD
程式碼...放在gist上:
https://gist.github.com/664395
在程式裡面會做幾件事情:
以下是幾個執行的畫面。
IE9 Beta...還沒支援GeoLocation:

Safari有支援,但是他說24小時授權一次位置資訊?

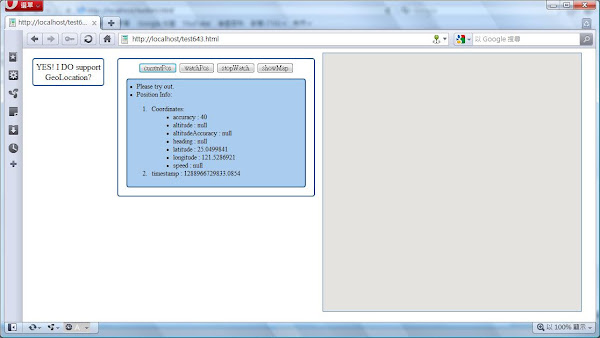
在Opera執行getCurrentPosition()

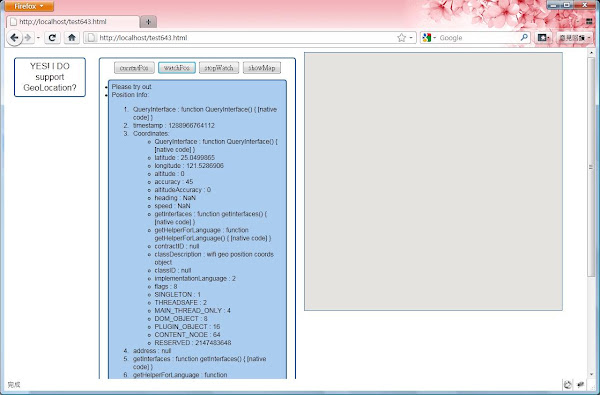
在Firefox4 Beta6執行watchPosition()

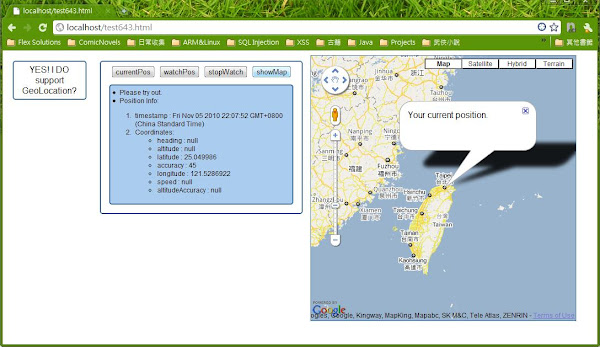
在Chrome7用getCurrentPosition()跑出目前位置地圖(使用Google Map API)

有興趣的話,可以自己跑跑看:
http://www.fillano.idv.tw/test643.html
明天來複習一下WebWorker好了...
